السلام عليكم و رحمة الله تعالى و بركاته،اليوم و خلال تجولي في النت وجدت هذا القالب الرائع الساحر، هو قالب معدل من قالب مقد من مدونة المصنع، القالب رائع و قررت ان اشارككم اياه، القالب لونه بنفسجي، يحتوي على العديد من المزايا التي سوف نتطرق لها في الشرح اسفله.
الان نبدء بشرح بعض النقاط في القالب الجديد وسنبدء بأول نقطة وهي تعديل روابط الـفيسبوك وتويتر والخلاصات والموجودة في اعلى الصفحة ولتعديلها اتبع الخطوات التالية :
الان نبدء بشرح بعض النقاط في القالب الجديد وسنبدء بأول نقطة وهي تعديل روابط الـفيسبوك وتويتر والخلاصات والموجودة في اعلى الصفحة ولتعديلها اتبع الخطوات التالية :

1- اذهب الى لوحة التحكم ثم الى تصميم ثم تعديل html
2- من هناك ابحث عن social-bt وسيظهر لك الكود التالي :
<div id='social-bt'><a TITLE='' href='هنا ضع رابط تويتر' id='twitter-bt'>على تويتر</a><a TITLE='' href='وهنا رابط الفيسبوك' id='fb-bt'>على الفيسبوك</a><a TITLE='' href='وهنا رابط الخلاصات' id='rss-bt'>الخلاصات</a>
3- قم بحفظ القالب وسيصبح كل شئ جاهزاً
ثانياً : تعديل الروابط في رأس الصفحة ( روابط تواصل معي ومؤلفاتي ...)

1-لتعديل احد الروابط في اعلى الصفحة اذهب الى لوحة التحكم ثم الى تصميم ثم تعديل html ثم ضع علامة امام خيار توسيع القالب.
2- ابحث عن اسم الرابط الذي تريد تعديله مثلاً رابط " مؤلفاتي " وسيظهر لك الكود التالي :
<li><a href='#'><span>مؤلفاتي</span></a></li>
3-قم بتغيير المربع المؤشر باللون الاحمر الى رابط الصفحة المطلوبة والاسم المظلل باللون الاصفر قم بتغييره الى الاسم المطلوب .
4- قم بحفظ القالب .
ثالثا: اظهار صندوق التنبيهات وهو الصندوق الاحمر في اعلى الصفحة بجوار روابط الفيسبوك وتويتر والخلاصات ....
1- لاظهار صندوق التنبيهات قم بالذهاب الى لوحة التحكم ثم الى تصميم ثم تعديل html .
2- ابحث عن الكود social-bt وسيظهر لك الكود التالي :
<div id='social-bt'>
<a TITLE='' href='' id='twitter-bt'>على تويتر</a><a TITLE='' href='' id='fb-bt'>على الفيسبوك</a><a TITLE='' href='' id='rss-bt'>الخلاصات</a>
<P style='display:none;background:#d70101 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWCORhMYH4TKLYde8eCYYArYuty4hGDUCwZSCdm9D9NqXGjewXTszEAgjUf7pBJ8A-mdAFehdH3hZo3z-e-k5ory-Kud58YJzlvbMd3qkW_rM5g4YSX6W7Yd7zrZkJAFXi9Yaevz6smus/s288/p-bg.png);color:#ffffff;font-family:arial;font-size:16px;width:510px;padding:5px 10px 5px 10px;font-weight:bold;'>ضع النص هنا</P>
</div>
3- قم بتغيير الكلمة المؤشر عليها باللون الاحمر الى كلمة block ثم اكتب النص الذي تريد اظهاره بدلاً من عبارة " ضع النص هنا " والمظلل عليها باللون الاصفر .
4- احفظ القالب .
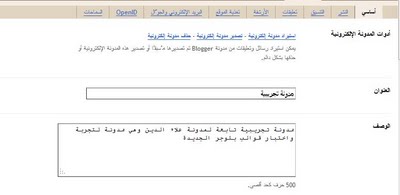
رابعاً : اظهار الوصف ( وصف المدونة ) والمكتوب تحت الروابط في اعلى الصفحة .
2- اكتب الوصف داخل الصندوق المخصص لذلك كما هو موضح في الصوره .
3- احفظ الاعدادات .
خامساً : إظهار الصورة في إطار منبثق عن الضغط عليها.
1- عند كتابة موضوع وبعد رفع الصوره انتقل من النمظ "تأليف " الى النمط "تحرير html".
2- من هناك ابحث عن رابط الصوره وستجده بالشكل التالي :
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgj4R_N30S8ug5Lvct3KQiYHq9KZM8Kk7vPEcmVw6_CMp0bGWir_MQCR06esq7Jmk-ipD7RPJSRcbFshhWlQbFgcSMwI0a2CugcM3sg89fyD7Z6lb0bYBbU7PeeMVB3E_XMlKR_5JXod1E/s1600/7.JPG" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="248" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgj4R_N30S8ug5Lvct3KQiYHq9KZM8Kk7vPEcmVw6_CMp0bGWir_MQCR06esq7Jmk-ipD7RPJSRcbFshhWlQbFgcSMwI0a2CugcM3sg89fyD7Z6lb0bYBbU7PeeMVB3E_XMlKR_5JXod1E/s400/7.JPG" width="400" /></a>
3- قم باضافة الكود rel="lightbox" بعد a ليصبح بالشكل التالي :
<a rel="lightbox" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgj4R_N30S8ug5Lvct3KQiYHq9KZM8Kk7vPEcmVw6_CMp0bGWir_MQCR06esq7Jmk-ipD7RPJSRcbFshhWlQbFgcSMwI0a2CugcM3sg89fyD7Z6lb0bYBbU7PeeMVB3E_XMlKR_5JXod1E/s1600/7.JPG" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="248" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgj4R_N30S8ug5Lvct3KQiYHq9KZM8Kk7vPEcmVw6_CMp0bGWir_MQCR06esq7Jmk-ipD7RPJSRcbFshhWlQbFgcSMwI0a2CugcM3sg89fyD7Z6lb0bYBbU7PeeMVB3E_XMlKR_5JXod1E/s400/7.JPG" width="400" /></a>
4- وبعد نشر الموضوع سيتم فتح الصوره في اطار منبثق عند الضغط عليها .
الان نأتي الى تحميل القالب وقبل تحميله يمكنك مشاهدة مثال مباشر للقالب لاجراء معاينة وذلك من هنا.
لتحميل القالب مباشرة :
لتحميل القالب مباشرة :
لا تنسوا ترك ملاحظاتكم وارائكم حتى يتسنى لنا تحسين القوالب التي سنضعها مستقبلاً مع تمنياتي للجميع بالتوفيق .















4 التعليقات:
السلام عليكم،
قالب رائع جدا جدا !
مسرور لانه اعجبك
ممكن يا اخ رضا تصميم قالب لي مميز بسم سمسم انا لسة عامل المدونة من 5ايام فقطودة الرابطhttp://awsa9090.blogspot.com/
اسف اخي، لكنني لست من مصممي القوالب، اسف مجددا :(